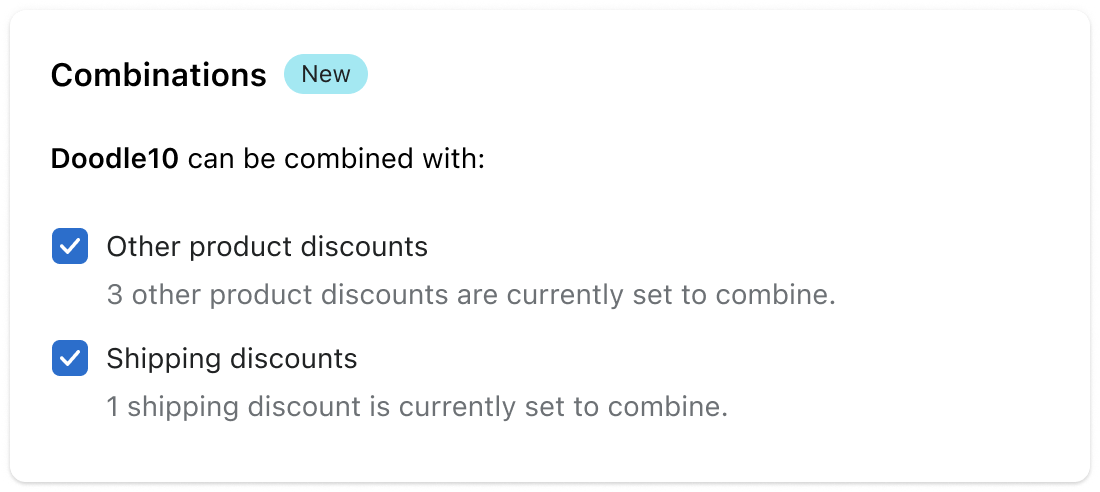
New badge
The New badge can be used to inform merchants about the release of a feature that creates new value. It should be used sparingly and for a short time frame.
There’s opportunity to expand on this documentation. If you’d like to share ideas, or evolve the guidance, join the Github discussion or jump straight to updating the documentation.

When to use the New badge
The New badge should be used on features that have all of these 3 characteristics:
- We want to drive adoption of this feature
- It’s creating new value for merchants (not just an improved way of doing something they are already doing)
- It’s worth distracting our merchants from their current workflow to inform them about a whole new part of Shopify
Consider how the admin would look if it was cluttered with New badges or features of varying importance—overusing the badge creates unnecessary distraction and lessens its impact.
How long to use the New badge
New badges should have a short lifespan. The badge should disappear:
- When the user has clicked on the interactive element it’s attached to, or
- 5 days after they first saw it, or
- after 3 sessions, such as landing on a page 3 times
What the New badge should look like
- Use the informational badge variant to achieve the correct styling and color
- the badge should be right aligned or placed to the right of text
- the page component in Polaris already places badges to the right of headings, so following this logic adds to the consistency of [New] badge use in the admin.
Pips
A pip can be used to highlight a status or new element in a list. For example, it could be placed next to a new notification in a list of notifications. It should not be used for representing new features.